Add a Calendar to an App Page
This article explains how to create a new Lightning App page and add a calendar to it.
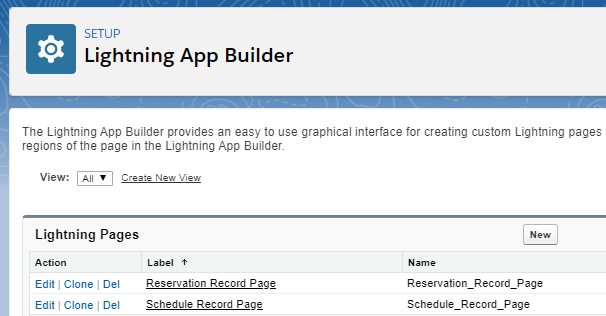
Go to Setup, and then to the Lightning App Builder. Click New.

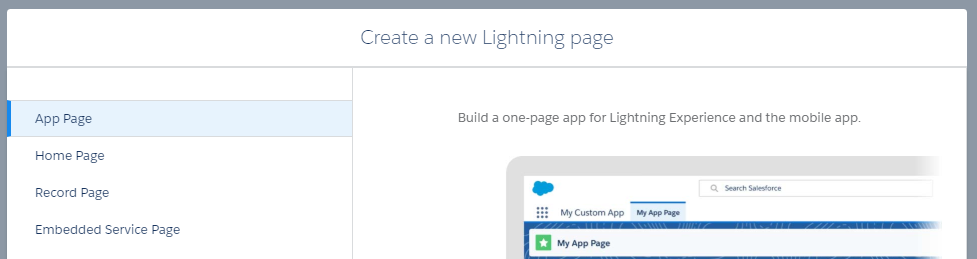
Select 'App Page', give the page a label, and select a layout. We recommend selecting a layout with at least one large region for displaying the calendar.

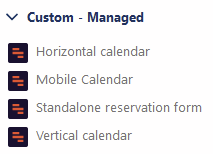
From the ‘Custom - Managed’ section in the left panel, drag and drop a calendar component onto the page. You can choose from the following calendars: Horizontal, Vertical and Mobile.
There is also a standalone reservation form which is discussed in this article: Standalone Reservation Form
For now, choose the
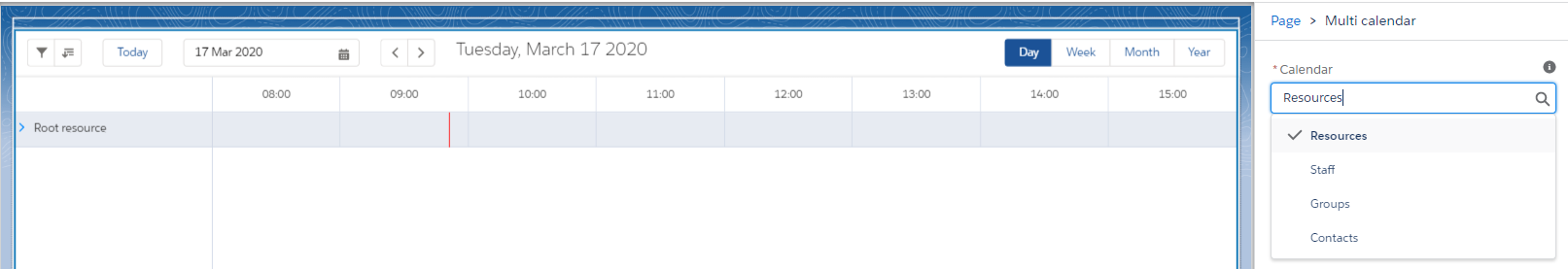
After dropping the component on to the page, in the right panel, select a Calendar. This is the calendar record that will drive configuration for the component. For more information, see: Set up Calendars & Views

Feel free to add more components to the page, possibly in other regions (depending on the layout you selected in step 2). You can even add multiple calendar components to one page! When you’re done composing, save and activate the page.
