Event & Dimension Filters
The Schedule calendar allows users and admins to define event filters. Events not matching the filters will not be shown. The Multi Schedule calendars also allow user and admin filters on the Dimension records (being shown on the right hand side of each row).
User-defined filters
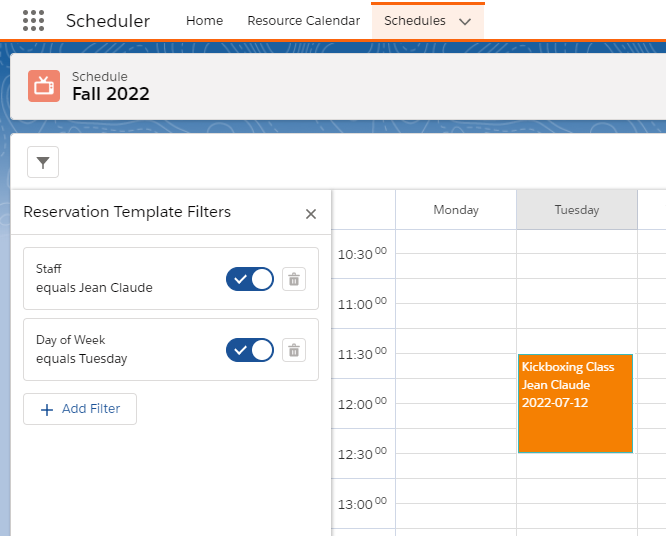
Users can filter out events not important to them by adding any number of custom filters. To do so, they can click on the filter icon on the top left of the calendar.

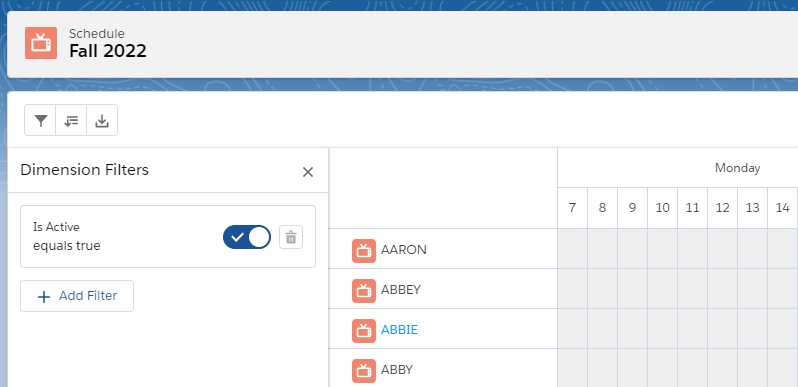
On the Multi Schedule calendar, there is an extra filter for the Dimension records. These are the records shown on the right hand side of each row. To set these filters, the user can click on the list icon immediately to the right of the filter icon.

Admin-defined filters
If you are wrapping the Schedule calendar in your own component, you can set additional filters that are always applied whenever the component is loaded. These filters are visible and can be modified by the user, unless a special property 'hidden' is set. This can be useful to force the component to always display a certain set of events.
Property name | Required | Type | Description | Example |
|---|---|---|---|---|
fieldName | yes | String | The API name of the Reservation Template field that the filter applies to. | fieldName: "B25__Start_Date__c" |
operator | yes | String | The comparison operator to apply to the value and the field. Valid values are:
| operator: ">" |
value | yes | String | The literal value that the field is being compared to. For lookups this should be a record id, for dates this should be a date in the format 'yyyy-MM-dd'. | value: "2019-12-31" |
displayValue | no | String | Use this property if you want to display a different value to the user. If not provided, the actual value will be displayed to the user. | displayValue: "December 31st, 2019" |
hidden | no | Boolean | If set to true, this filter will not be displayed, and the user can't modify it. | hidden: false |
On Single Schedule calendars, the filter property is named predefinedFilters. On Multi Schedule calendars, this property is replaced by two different properties: predefinedTemplateFilters for the templates (events), and predefinedDimensionFilters for the dimensions.
In all cases, the property expects a JSON string containing an array of filter objects. As a best practice, we recommend generating actual objects in your component's Javascript controller, and then converting them to a string using the JSON.stringify() method. For an example of how this would work on a Single Schedule calendar, see the code below.
Component HTML
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" access="global">
<aura:attribute name="myFilters" type="String" />
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<B25:scheduleWrapper
recordId="{!v.recordId}"
colors="B25__Colors__c"
titles="Name,B25__Staff__r.Name"
predefinedFilters="{!v.myFilters}">
</B25:scheduleWrapper>
</aura:component>Javascript controller
({
doInit: function (cmp) {
var filters = [
{
fieldName: "B25__Start_Date__c",
operator: ">",
value: "2019-12-31",
displayValue: "December 31st, 2019",
hidden: false
}
];
cmp.set("v.myFilters", JSON.stringify(filters));
},
})