Vertical Calendar
Displays a vertical calendar, with times on the vertical axis and either dates or dimensions (depending on config) on the horizontal axis.
This component is available for app pages and record pages. If you include this in an Experience Cloud, make sure it is on a record page. See this article for more information on how to Add a Calendar to a page.
The appearance of the component changes based on the record type of the selected Calendar config record. If the record type is Vertical Calendar, dates will be shown on the horizontal axis, at the top of each column. If the record type is Vertical Column Calendar, dates will be shown on the vertical axis instead, and the horizontal axis will contain a column for each dimension record.

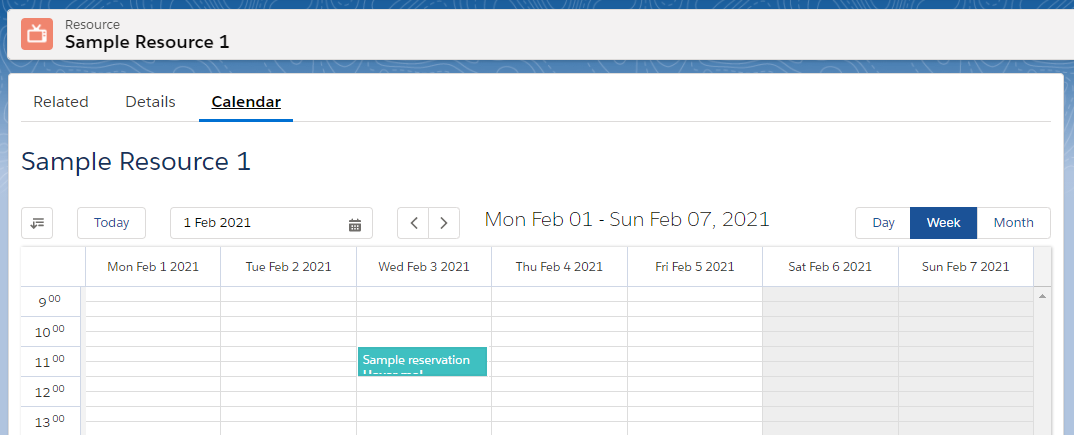
The vertical calendar with a basic vertical calendar selected

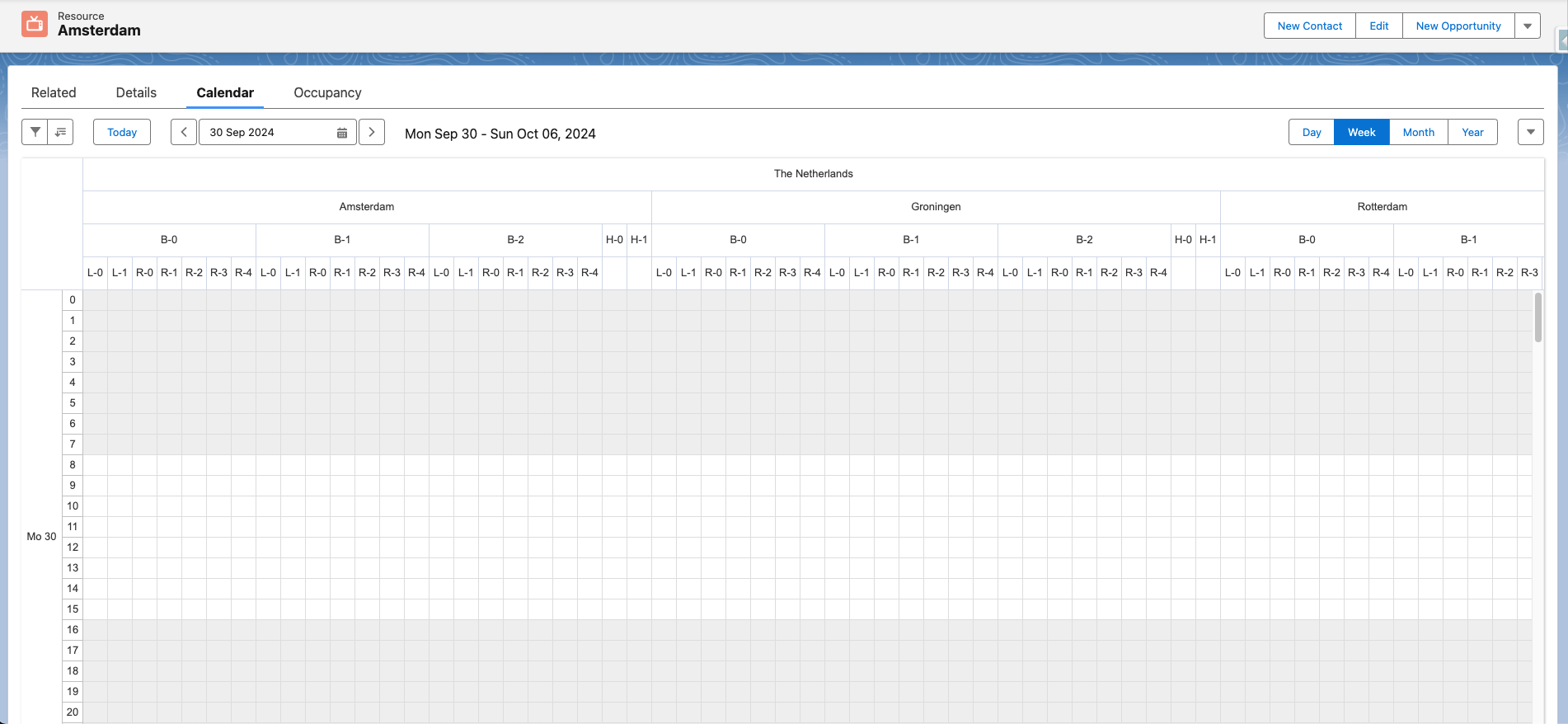
The vertical calendar with a column calendar selected displaying multiple resources at the top
General Properties
No matter what page the component is added to, the following properties are always available:
Property | Required | Description |
|---|---|---|
Calendar | Yes | The component will take its configuration from the selected calendar record. Only calendars of record type |
Max Height | Yes | The maximum height of the calendar in pixels or percentage. |
Max height’s unit | Yes | If the max height property should be interpreted in pixels or as a percentage. |
Additional Record Page Properties
When added to a record page, the following additional properties are available:
Property | Required | Description |
|---|---|---|
Lookup to Dimension | No | A lookup on the record that points towards the dimension you want to display. More info below. |
Child dimensions to display | No | A related list attached to the record that contains the records you want to display. More info below. |
Filter identifier | No | Calendars on the same page with the same identifier share their filters. When empty, defaults to the name of the selected calendar. |
Additional Experience Cloud Properties
If you include this in an Experience Cloud, make sure it is on a record page.
When added to an Experience Cloud environment, the following additional properties are available:
Property | Required | Description |
|---|---|---|
Record ID | Yes | The id of the record the component is located on. Enter |
Object Name | Yes | The object name of the current record. Enter |
Controlling what the calendar displays
On an App Page:
The component will display the reservations for every record (that the user has access to) of the linked dimension. So for example when a Resource calendar has been selected, the component will display every Resource in your org.
If you have a use case to only display reservations for specific records, or are running into limits because the component is trying to display too many records, you can wrap the component and pass it the ids of the dimension records you want to display reservations for. See Wrapping Calendar Components - Aura
On a Record Page:
You can use the two inputs Lookup to Dimension and Child Dimensions to Display to control what the calendar displays.
If both these inputs are empty, the calendar component will display for the current record. This means the current record will be the dimension, and will be used to get the opening times from and any related reservations. So for example if you place this component on a Staff record page, and you navigate to a specific Staff record, the component will show the available times for that Staff member, as well as any reservations for that Staff member.
If Lookup to Dimension is filled in on the component, the component will display the related record contained in that lookup. So for example if you place this component on a record page with a ‘Resource’ lookup, the calendar will display the resource that the current record is related to. If that happens to be a parent resource, such as a building with multiple meeting rooms, all those child meeting rooms will also be displayed.
Child Dimensions to Display is very similar to Lookup to Dimension, except instead of a related parent record, it lets you choose a list of child records to display. For example, if a custom object ‘Store’ has a lookup ‘Manager’, you can select the ‘Stores’ child list to display all the stores that a manager is related to.
Record Access and Filters
Records that the user does not have access to because of sharing rules, will never be displayed.
The user can narrow down which of the available records are being displayed by using the filter options on the calendar. As an admin you can control which filter options are available to users, described here: Calendar Filters.
If you want to narrow down even further which records are available for display, you can wrap the component inside your own, and pass your own filters to the component, explained here: Wrapping Calendar Components - Aura.
