Wrapping Calendar Components
GoMeddo comes with a number of calendar components that can be included in your Lightning solutions. One way to include them is through the Lightning App Builder, through drag & drop. Doing so is fast and easy, but only lets you control certain attributes of the component. If you want more control over the calendars, you can consider wrapping them in your own custom components. This article explains how to do so with Aura components. Refer to https://gomeddo.atlassian.net/wiki/spaces/BPD/pages/4769546274 for further examples on how to utilise Lightning Web Components.
B25:multiCalendarWrapper
Code Sample (example)
Below is a basic Aura Component that can be included on a Lightning Record page. This component shows a Week view (view="weekView"), starting at a specific date (startDate="2020-12-31"), and sets the Staff lookup to a the staff record this component is placed on (prototypeReservation="{!v.myPrototypeReservation}, which calls the Controller below it)
This is just an example. When copying this sample, keep a few things in mind:
If you want to display a different calendar, make sure to pass an existing calendar name to
calendarIdMake sure that the referenced calendar is of record type Multi Resource Calendar
Make sure that the string passed to
viewis the unique identifier of a view that is linked to the selected calendarMake sure to change the lookup to the one you are using
Component
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId">
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="recordId" type="String" />
<aura:attribute
name="myPrototypeReservation"
type="B25__Reservation__c"
/>
<B25:multiCalendarWrapper
calendarId="Resources"
view="weekView"
startDate="2020-12-31"
prototypeReservation="{!v.myPrototypeReservation}"
objectApiName="B25__Resource__c"
>
</B25:multiCalendarWrapper>
</aura:component>Controller
({
doInit : function(component, event, helper) {
component.set("v.myPrototypeReservation", {
sobjectType: 'B25__Reservation__c',
B25__Staff__c: component.get('v.recordId')
});
}
})Properties
The following properties can be used:
Property | Expected Value | Description |
|---|---|---|
calendarId* | The Name of a Calendar record. | This sets the configuration based on the linked Calendar record. |
view | The Unique Identifier of a View record. | This sets the currently displayed view. Make sure to choose a View record that is linked to the Calendar record, otherwise this property will be ignored. |
startDate | A date string in almost any kind of format. | This sets the start date of the currently displayed view. |
prototypeReservation | An object that represents a Reservation record. | Allows you to prepopulate fields on new reservations being created on the calendar, even if that field is not displayed on the reservation form. Note: you can include junctions (such as ReservationContacts) or service reservations in the prototype. |
dynamicFilters | An object containing dynamic filter options. | Sets initial values for the dynamic filters available in the multi resource calendar. See Wrapping Calendar Components | Passing-Dynamic-Filters below. |
maxHeight | An integer. | The maximum height that the calendar will stretch to in pixels or percent of window height. If the content is larger, a scroll bar will be shown. The minimum value will always be 650px. |
maxHeightUnit | A string with value “px” or “vh”. | The unit used for the maximum height of the calendar. Either pixels (px) or percentage of window height (vh). |
hiddenDimensionFilterName | The name of a globally available dimension filter. | Sets a filter on the dimension records shown in the calendar. This filter will be hidden from the user. Not compatible with hiddenDimensionFilters. The filter needs to be visible to the user that is looking at the calendar. Otherwise an error will be shown. |
hiddenDimensionFilters | A list of filter objects. | Sets filters on the dimension records shown in the calendar. These filters are not visible to users. See Wrapping Calendar Components | Passing-Hidden-Filters below. |
hiddenReservationFilterName | The name of a globally available reservation filter. | Sets a filter on the reservation records shown in the calendar. This filter will be hidden from the user. Not compatible with hiddenReservationFilters. The filter needs to be visible to the user that is looking at the calendar. Otherwise an error will be shown. |
hiddenReservationFilters | A list of filter objects. | Sets filters on the reservation records shown in the calendar. These filters are not visible to users. See Wrapping Calendar Components | Passing-Hidden-Filters below. |
filterIdentifierPrefix | A string. | Any calendars with the same filterIdentifierPrefix will share saved filters. By default the name of the calendar record is used. This allows you to share filters between calendars or have separate filters for the same calendar. |
unfilteredDimensionIds | A list of record ids. | Allows you to limit the dimension records that are displayed on the calendar. Any additional filters will never allow records outside of this list to be displayed. |
isReadOnly | Boolean | When this property is set to |
availabilityFilteringEnabled | Boolean | When enabled all dimension records that are fully unavailable in the current view will be hidden. |
mdaContext | MDAContext | Context for filtering MDavailabilities. |
highlights | A list of highlight objects. |
\* This property is required.
B25:singleCalendarWrapper
By using the dimensionIds property, the single calendar can actually display reservations for multiple records, like the multi calendar. Unlike the multi calendar however, it will not add a row for each dimension record.
Property | Expected Value | Description |
|---|---|---|
calendarId* | The Name of a Calendar record. | This sets the configuration based on the linked Calendar record. |
recordId* | The id of a dimension record. | This sets the dimension record for this calendar. |
objectApiName* | The sObject API name for the recordId | This sets the sObjectType of the page that the calendar thinks it is displayed on |
dimensionIds | A list of dimension record ids. | Instead of using the recordId property, utilize this property to display reservations for multiple records in the calendar. It requires a Javascript Array containing the record-ids to be assigned. |
view | The Unique Identifier of a View record. | This sets the currently displayed view. Make sure to choose a View record that is linked to the Calendar record, otherwise this property will be ignored. |
startDate | A date string in almost any kind of format. | This sets the start date of the currently displayed view. |
prototypeReservation | An object that represents a Reservation record. | This can be used to prepopulate fields on new reservations being created on the calendar, even if that field is not displayed on the reservation form. Note: you can include junctions (such as ReservationContacts) or service reservations in the prototype. |
maxHeight | An integer. | The height of the calendar in pixels or percent of window height. The single calendar does not automatically resize based on the height of the content of the calendar like the multi calendar does. |
maxHeightUnit | A string with value “px” or “vh”. | The unit used for the maximum height of the calendar. Either pixels (px) or percentage of window height (vh). |
hiddenReservationFilterName | The name of a globally available reservation filter. | Sets a filter on the reservation records shown in the calendar. This filter will be hidden from the user. Not compatible with hiddenReservationFilters. The filter needs to be visible to the user that is looking at the calendar. Otherwise an error will be shown. |
hiddenReservationFilters | A list of filter objects. | Sets filters on the reservation records shown in the calendar. These filters are not visible to users. |
filterIdentifierPrefix | A string. | Any calendars with the same filterIdentifierPrefix will share saved filters. By default the name of the calendar record is used. This allows you to share filters between calendars or have separate filters for the same calendar. |
isReadOnly | Boolean | When this property is set to |
\* This property is required.
Code Sample
Below is a basic aura component that can be included on a Lightning page. This component shows a Resource week view starting at a specific date, and sets the Staff lookup to a specific record.
When copying this sample, keep a few things in mind:
If you want to display a different calendar, make sure to pass an existing calendar name (not ID) to
calendarIdMake sure that the referenced calendar is of record type Single Resource Calendar
Make sure that the string passed to
viewis the unique identifier of a view that is linked to the selected calendarIf you want to prepopulate the Staff lookup like the code sample does, make sure to replace the Staff record id (
a0h1j000001H4SkAAK) with an id of an actual Staff record that exists in your org.
<aura:component implements="flexipage:availableForAllPageTypes" access="global">
<aura:attribute
name="myPrototypeReservation"
type="B25__Reservation__c"
default="{'sobjectType':'B25__Reservation__c', 'B25__Staff__c':'a0h1j000001H4SkAAK'}"
/>
<B25:singleCalendarWrapper
calendarId="SingleResourceCalendar"
recordId="a0h1j000001H3SkAAK"
view="singleResourceWeekView"
startDate="2030-12-31"
prototypeReservation="{!v.myPrototypeReservation}"
objectApiName="B25__Resource__c"
>
</B25:singleCalendarWrapper>
</aura:component>B25:contextAwareMultiCalendarWrapper
The contextAwareMultiCalendarWrapper allows you to display a calendar on a recordpage. You can then instruct the calendar to either:
Load a record in a lookupfield as a dimension by providing
recordLookupToDimensionLoad a related list of the record as dimension sObject by providing
dimensionRecordLookupInfo
This components saves you, in some cases, to create your own logic around the B25:multiCalendarWrapper to fetch the right data to show.
Property | Expected Value | Description |
|---|---|---|
calendarId* | The Name of a Calendar record. | This sets the configuration based on the linked Calendar record. |
recordId* | The id of a dimension record. | This sets the record of the page that the calendar thinks it is displayed on. |
objectApiName* | The sObject API name for the recordId | This sets the sObjectType of the page that the calendar thinks it is displayed on |
recordLookupToDimension** | String | The api name of the field on the record specified by recordId that contains the Id of the record that should be used as dimension record. |
dimensionRecordLookupInfo** | String | The api name of the related list sObject + the lookup on the related sObject to the primary sObject. For example if you want to display all the resources of a certain Resource type you could provide B25__Resource__c.B25__Resource_Type__c |
view | The Unique Identifier of a View record. | This sets the currently displayed view. Make sure to choose a View record that is linked to the Calendar record, otherwise this property will be ignored. |
startDate | A date string in almost any kind of format. | This sets the start date of the currently displayed view. |
prototypeReservation | An object that represents a Reservation record. | This can be used to prepopulate fields on new reservations being created on the calendar, even if that field is not displayed on the reservation form. Note: you can include junctions (such as ReservationContacts) or service reservations in the prototype. |
maxHeight | An integer. | The maximum pixel height that the calendar will stretch to. If the content is larger, a scroll bar will be shown. The minimum allowed value is 650px. |
maxHeightUnit | A string with value “px” or “vh”. | The unit used for the maximum height of the calendar. Either pixels (px) or percentage of window height (vh). |
hiddenReservationFilterName | The name of a globally available reservation filter. | Sets a filter on the reservation records shown in the calendar. This filter will be hidden from the user. Not compatible with hiddenReservationFilters. The filter needs to be visible to the user that is looking at the calendar. Otherwise an error will be shown. |
hiddenReservationFilters | A list of filter objects. | Sets filters on the reservation records shown in the calendar. These filters are not visible to users. See Wrapping Calendar Components | Passing-Hidden-Filters below. |
hiddenDimensionFilterName | The name of a globally available dimension filter. | Sets a filter on the dimension records shown in the calendar. This filter will be hidden from the user. Not compatible with hiddenDimensionFilters. The filter needs to be visible to the user that is looking at the calendar. Otherwise an error will be shown. |
hiddenDimensionFilters | A list of filter objects. | Sets filters on the dimension records shown in the calendar. These filters are not visible to users. See Wrapping Calendar Components | Passing-Hidden-Filters below. |
filterIdentifierPrefix | A string. | Any calendars with the same filterIdentifierPrefix will share saved filters. By default the name of the calendar record is used. This allows you to share filters between calendars or have separate filters for the same calendar. |
mdaFilteringEnabled | Boolean | Will hide any sObjects that are not available because of availabilities. If you use multi dimensional availabilities it will use the record passed through recordId as the context for the multi dimensional availabilities. |
isReadOnly | Boolean | When this property is set to |
\* This property is required.
\** One of these two properties must be set.
Code Samples
Below is a basic aura component that can be included on a Reservation record page. This component shows a calendar with the resource linked to the reservation and sets the Staff lookup to a specific record when creating new reservations.
When copying this sample, keep a few things in mind:
If you want to display a different calendar, make sure to pass an existing calendar name to
calendarIdIf you want to pre-populate the Staff lookup like the code sample does, make sure to replace the Staff record id (
a0h1j000001H4SkAAK) with an id of an actual Staff record that exists in your org.
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" access="global">
<aura:attribute
name="myPrototypeReservation"
type="B25__Reservation__c"
default="{'sobjectType':'B25__Reservation__c', 'B25__Staff__c':'a0h1j000001H4SkAAK'}"
/>
<aura:attribute name="recordId" type="Id"/>
<aura:if isTrue="{!v.recordId != null}">
<B25:contextAwareMultiCalendarWrapper
calendarId="ResourceCalendar"
recordId="{!v.recordId}"
objectApiName="B25__Reservation__c"
recordLookupToDimension="B25__Resource__c"
prototypeReservation="{!v.myPrototypeReservation}"
>
</B25:contextAwareMultiCalendarWrapper>
</aura:if>
</aura:component>
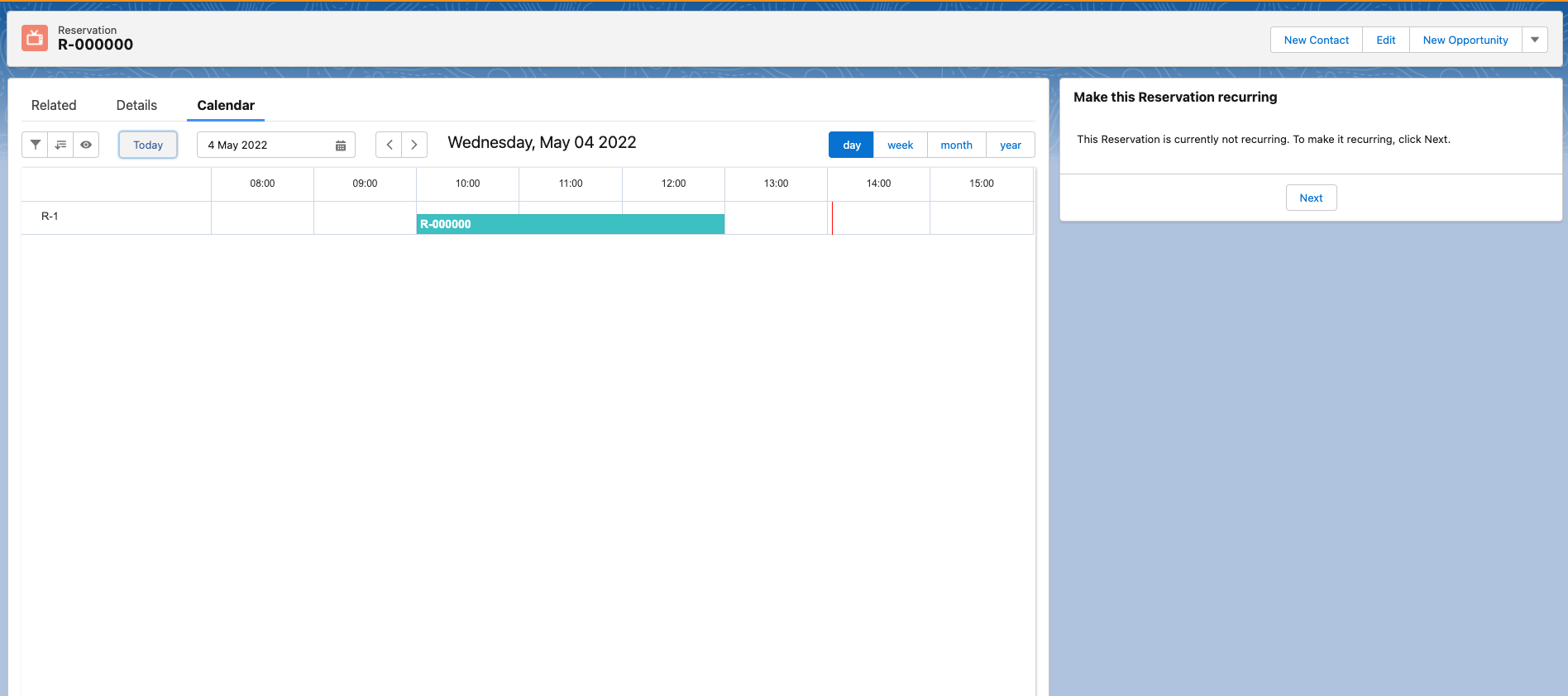
Example of the contextAwareMultiCalendarWrapper on a Reservation record page
Below is a basic aura component that can be included on a Resource Type record page. This component shows a calendar with all the resources of that type and their children and sets the Staff lookup to a specific record when creating new reservations.
When copying this sample, keep a few things in mind:
If you want to display a different calendar, make sure to pass an existing calendar name to
calendarIdIf you want to pre-populate the Staff lookup like the code sample does, make sure to replace the Staff record id (
a0h1j000001H4SkAAK) with an id of an actual Staff record that exists in your org.
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" access="global">
<aura:attribute
name="myPrototypeReservation"
type="B25__Reservation__c"
default="{'sobjectType':'B25__Reservation__c', 'B25__Staff__c':'a0h1j000001H4SkAAK'}"
/>
<aura:attribute name="recordId" type="Id"/>
<aura:if isTrue="{!v.recordId != null}">
<B25:contextAwareMultiCalendarWrapper
calendarId="ResourceCalendar"
recordId="{!v.recordId}"
objectApiName="B25__Resource_Type__c"
dimensionRecordLookupInfo="B25__Resource__c.B25__Resource_Type__c"
prototypeReservation="{!v.myPrototypeReservation}"
>
</B25:contextAwareMultiCalendarWrapper>
</aura:if>
</aura:component>
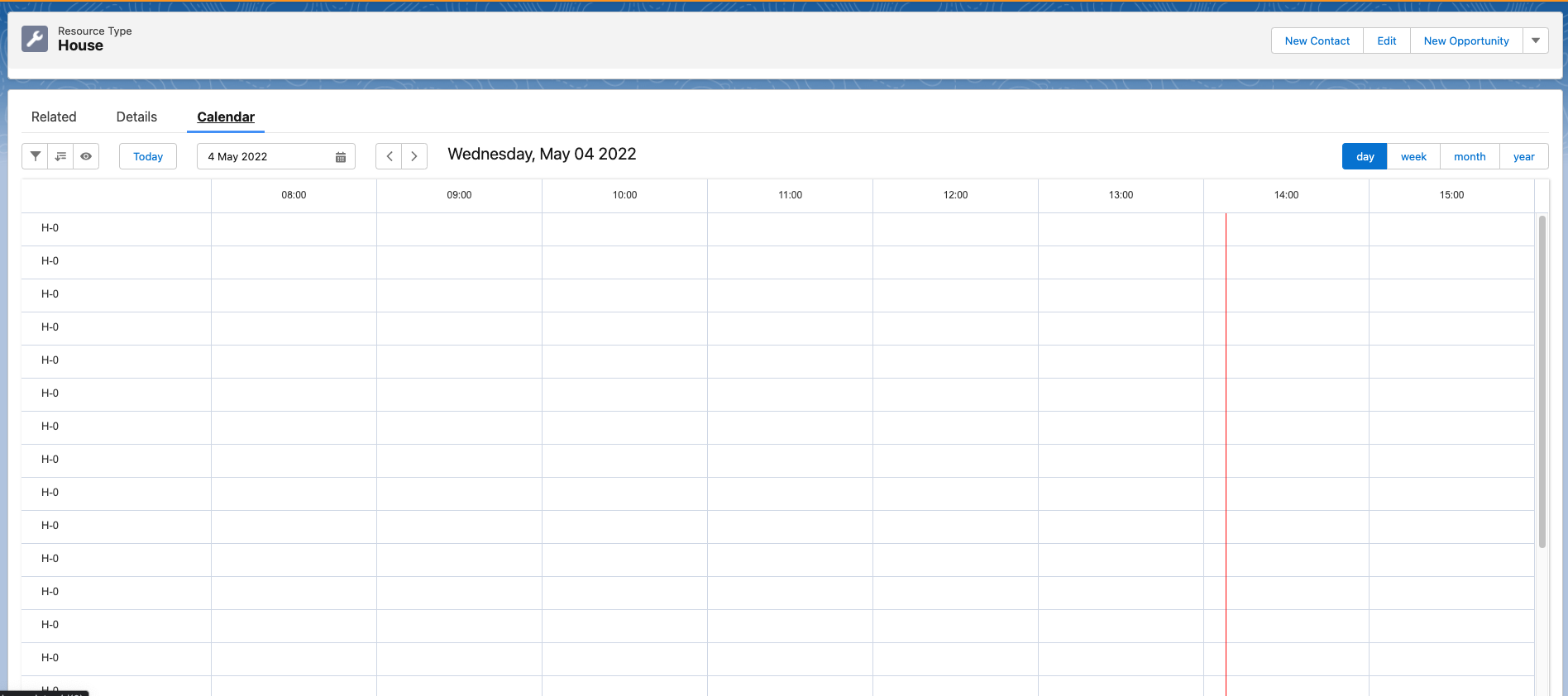
Example of the contextAwareMultiCalendarWrapper on a Resource Type record page
B25:mobileCalendarWrapper
Property | Expected Value | Description |
|---|---|---|
calendarName* | The Name of a Calendar record. | This sets the configuration based on the linked Calendar record. (Views are overridden with the mobile calendar view) |
recordId | The id of a dimension record. | This sets the dimension record for this calendar. If not specified a record selector is displayed at the top allowing the user to select a record. |
startDate | A date string in almost any kind of format. | This sets the start date of the currently displayed view. |
prototypeReservation | An object that represents a Reservation record. | This can be used to prepopulate fields on new reservations being created on the calendar, even if that field is not displayed on the reservation form. Note: you can include junctions (such as ReservationContacts) or service reservations in the prototype. |
hiddenReservationFilters | A list of filter objects. | Sets filters on the reservation records shown in the calendar. These filters are not visible to users. See Wrapping Calendar Components | Passing-Hidden-Filters below. |
isReadOnly | Boolean | When this property is set to |
\* This property is required.
Code Sample
Below is a basic aura component that can be included on a Lightning page. Sets the Title lookup to a specific value.
When copying this sample, keep a few things in mind:
If you want to display a different calendar, make sure to pass an existing calendar name to
calendarNameMake sure that the referenced calendar is of record type Single Resource Calendar
<aura:component implements="flexipage:availableForAllPageTypes" access="global">
<aura:attribute
name="myPrototypeReservation"
type="B25__Reservation__c"
default="{'sobjectType':'B25__Reservation__c', 'B25__Title__c':'Test Title'}"
/>
<B25:mobileCalendarWrapper
calendarName="SingleResourceCalendar"
startDate="2020-12-31"
prototypeReservation="{!v.myPrototypeReservation}"
>
</B25:mobileCalendarWrapper>
</aura:component>Passing Hidden Filters
You can pass a list of filter objects to the properties hiddenReservationFilters (available on both single and multi calendars) and hiddenDimensionFilters (available only on multi calendars). These properties control which records are visible on the calendar. Because they are hidden, the user can’t change them and they will always apply.
If you just need a static filter applied on a specific calendar it might be easier to use the hiddenReservationFilterName or hiddenDimensionFilterName properties instead. These allow you to create a filter using the filter UI and apply it to calendars without wrapping the calendar using the app builder.
Each item in the list is expected to have the following properties:
Property | Description |
|---|---|
fieldName | The API name of the field being filtered. |
operator | The operator being applied. Valid values are: '=', '!=', '>', '<', '<=', '>='. |
value | The value being compared against. |
displayedValue | (Optional) The value being displayed to the user. This is useful for lookups, where the passed value is a record id, but you might want to display the record name to the user instead. |
<aura:component implements="flexipage:availableForAllPageTypes" access="global">
<aura:attribute
name="myFilters"
type="Object[]"
default="[{'fieldName':'Name', 'operator':'=', 'value':'Nice'}]"
/>
<B25:multiCalendarWrapper
calendarId="Resources"
view="week"
startDate="2020-12-31"
hiddenDimensionFilters="{!v.myFilters}"
>
</B25:multiCalendarWrapper>
</aura:component>Filter Groupings
Filters can be grouped by using a logicalOperator, allowing you to do AND and OR statements in the grouping. For example:
{
type: 1,
logicalOperator: 'OR',
subFilters: [
{ 'fieldName': 'Name', 'operator': '=', 'value': 'Awesome'},
{ 'fieldName': 'Name', 'operator': '=', 'value': 'Nice'}
]
}The groupings can be nested inside the subFilters property, allowing for more complex logic. This example shows A OR (B AND C):
{
type: 1,
logicalOperator: 'OR',
subFilters: [
{ 'fieldName': 'Name', 'operator': '=', 'value': 'A'},
{
type: 1,
logicalOperator: 'AND',
subFilters: [
{ 'fieldName': 'Name', 'operator': '=', 'value': 'B'},
{ 'fieldName': 'Name', 'operator': '=', 'value': 'C'}
]
}
]
}The following properties are required
Property | Description |
|---|---|
type | Indicates that it is a grouping, all belonging in the same logicalOperator |
logicalOperator | Either AND or OR. Indicating if the filters should both be true (AND) or one of them should be true (OR) |
subFilters | A list of hiddenFilters as described in the passing hidden filters section above. |
The example below is more complex, it shows resources that are marked Active AND that have a name Awesome OR Nice.
/* calendar.cmp */
<aura:component implements="flexipage:availableForAllPageTypes" access="global">
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<aura:attribute
name="myFilters"
type="Object[]"
/>
<B25:multiCalendarWrapper
calendarId="Resources"
view="week"
startDate="2020-12-31"
hiddenDimensionFilters="{!v.myFilters}"
>
</B25:multiCalendarWrapper>
</aura:component>
/* calendarController.js */
({
doInit: function (cmp, event, helper) {
var recordId = cmp.get('v.recordId');
cmp.set('v.myFilters', [
{ 'fieldName': 'B25__Is_Active__c', 'operator': '=', 'value': 'true'},
{
type: 1,
logicalOperator: 'OR',
subFilters: [
{ 'fieldName': 'Name', 'operator': '=', 'value': 'Awesome'},
{ 'fieldName': 'Name', 'operator': '=', 'value': 'Nice'}
]
}
]);
}
})
Multiple Values
For use cases where checking against multiple values is required, the IN and NOT IN keywords can also be used to simplify your filters. For example:
/* calendarController.js */
({
doInit: function (cmp, event, helper) {
var recordId = cmp.get('v.recordId');
cmp.set('v.myFilters', [
{ 'fieldName': 'B25__Is_Active__c', 'operator': '=', 'value': 'true'},
{
type: 1,
logicalOperator: 'OR',
subFilters: [
{ 'fieldName': 'Name', 'operator': 'IN', 'values': ['Awesome', 'Nice', 'Terrific']}
]
}
]);
}
})
Passing Dynamic Filters
You can pass a special object to the property dynamicFilters (available only on multi calendars). This property allows you to specify initial values for two different types of dynamic filters: “Available Resource Filter” (allowing you to show only available resources during the specified times), and “Hide rows without reservations” (allowing you to choose whether to show rows that have no visible reservations in the calendar view).
dynamicFilters should contain the following properties:
Property | Description |
|---|---|
hideRowsWithoutReservations | A boolean specifying whether to show empty rows in the calendar view. |
availableResourceFilter | A nested object containing initial values for the available resource filter. |
availableResourceFilter should contain the following properties:
Property | Description |
|---|---|
enabled | A boolean specifying whether to show empty rows in the calendar view. |
fromDateTime | A datetime string specifying the beginning datetime for the filter. |
untilDateTime | A datetime string specifying the ending datetime for the filter. |
/* calendar.cmp */
<aura:component implements="flexipage:availableForAllPageTypes" access="global">
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute
name="dynamicFilters"
type="Object"
/>
<B25:multiCalendarWrapper
calendarId="Resources"
view="week"
startDate="2024-04-12"
dynamicFilters="{!v.dynamicFilters}"
>
</B25:multiCalendarWrapper>
</aura:component>
/* calendarController.js */
({
doInit: function (component, event, helper) {
component.set("v.dynamicFilters", {
hideRowsWithoutReservations: true,
availableResourceFilter: {
enabled: true,
fromDateTime: '2024-04-12T12:30:00.000Z',
untilDateTime: '2024-04-19T12:30:00.000Z'
}
});
}
})MDAContext
Property | Expected Value | Description |
|---|---|---|
enabled | Boolean | If the MDA filtering is enabled |
context | Map<String, List<Id>> | A Map of The availability lookups on the Availability record to a list of ids. Availabilities will only be included if the lookup specified matches any of the provided ids. |
subtreeContext | Map<String, List<Id>> | Works in the same way as the normal context however will not be take into account if the availability is an unavailability |
