Book an activity
High level use case
This example provides a starting point for integrating GoMeddo's "Activity Registration" capabilities into your website using the GoMeddo Javascript SDK.
An activity has a certain Capacity, a Staff Member and a Location. Your customers can sign up for this activity.
The example demonstrates this by allowing customers to book a gym class, while focused on gym class bookings it demonstrates the process and structure needed for a range of activity booking scenarios.
Overview of User Interaction on the Frontend
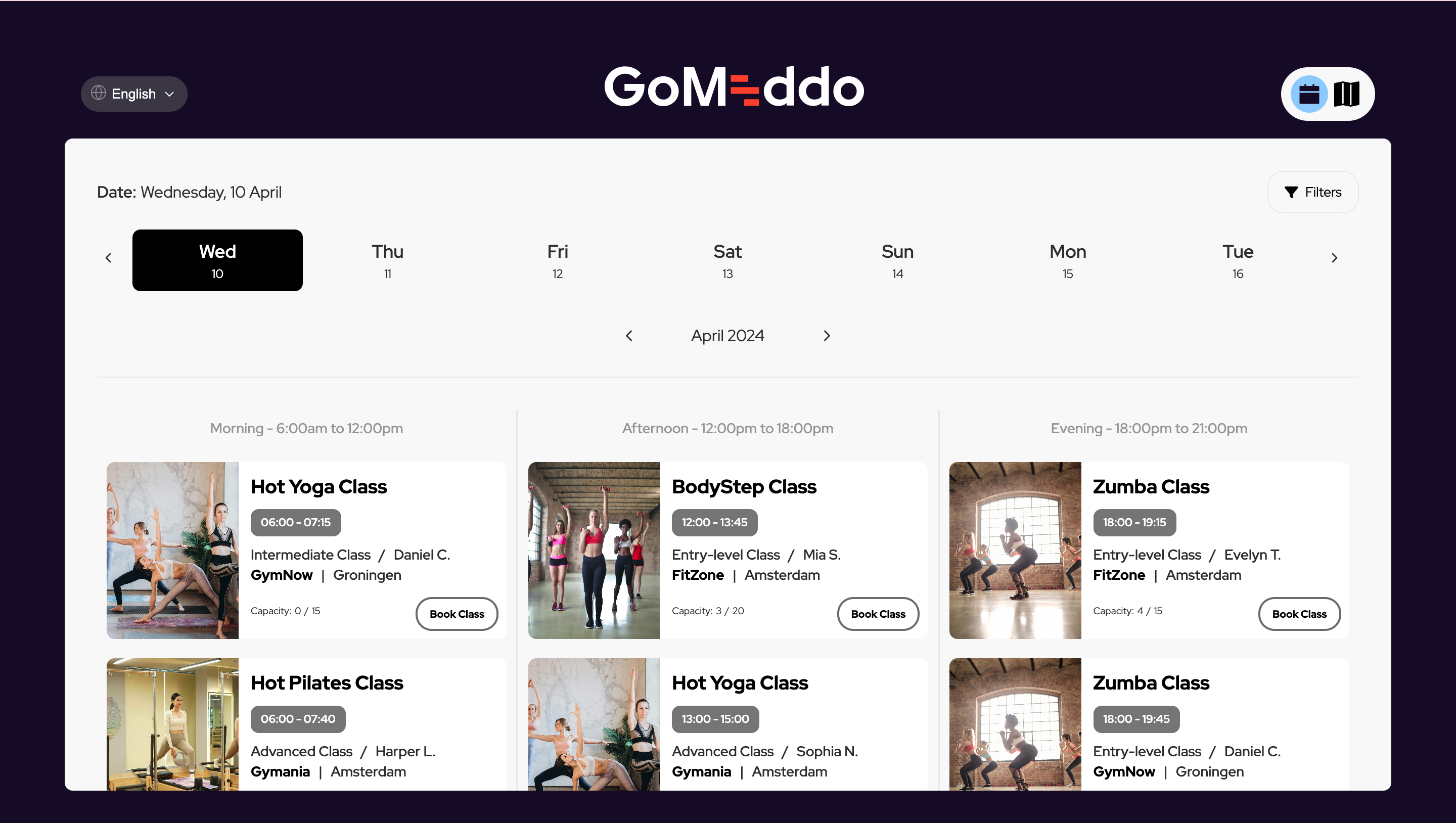
The dashboard of the application lists various activities available which is filtered based on dates and time. Users can additionally filter the activities using the filter option provided on the UI. Once a user selects an activity from available activities the 'Book' button will be visible on the UI if the capacity of the activity is not full. Users will be then prompted to input the contact information and make their reservation for the selected activity.
Step-by-Step Guide to Setting Up The Example
Set Up Resources and Resource Types:
Define the hierarchical structure for your resources:
Organization > Country > City > Fitness Centre > Rooms.
Example:
Organization: Your Organization
Country: Netherlands
City: Amsterdam
Fitness Centre: FitZone
Room: Entry Level Room
Note: There can be multiple Resources of the type "Room", "City" and "Fitness Center".
Create Reservation Types:
Define a Reservation Type for each class type (e.g., Pilates, Yoga).
Create a custom image field for each class type and add an image representing the class.
Create Custom Fields Under the Reservation Object:
Add the following custom fields to provide detailed information about each activity:
Staff_Name__c(Formula Text Field)Room_Name__c(Formula Text Field)Room_Capacity__c(Formula Number Field)City_Location__c(Formula Text Field)Center_Name__c(Formula Text Field)reservation_type_image__c(Custom Image Field)
Create Staff Members:
Add Staff Members (instructors) who will be associated with the reservations.
Create Reservations:
Create Reservations for the classes you want to display on the frontend.
Ensure each Reservation is linked to the appropriate Reservation Types, Staff, and other Custom Fields.
Note:
Ensure that each resource in GoMeddo is marked as 'isActive' and 'Api Visible' to be displayed and available through the API.
Ensure that Resources, Resource Types, Staff and Reservation Types are set up in GoMeddo. For the booking system to accurately display available gym classes, each class must be created as a reservation within GoMeddo. This step is vital as the SDK relies on these existing Reservations to present customers with real-time availability and booking options.
API Key Requirement
To access to the SDK’s functionalities, an API key from GoMeddo is required. For instructions on obtaining this key refer to First time Set-up. Remember to whitelist your domain as a part of the setup process and grant privileged access to the API key.
Link to Github and Wiki
For further information on utilizing the GoMeddo Javascript SDK, visit [GoMeddo JS SDK wiki] and to test the frontend example explore the GitHub repository [GoMeddo Activity Registration and Scheduling].
Visual Overview

Dashboard (Agenda View)

Dashboard (Map View)

Confirm Booking page

Booking Confirmation page
Similar use cases
Have your students sign up for sports activities
Have your patients sign up for group sessions
Have your student sign up for coding bootcamps.
Have your educators enrolled in professional development seminars.
Have your healthcare professionals enrolled in continuing education courses.
Have your students volunteer for peer mentoring programs.
